The OneCMS TV Apps are designed to engage your audience and build your brand. Because of that, we require some image assets from you that best represent your brand and its image.
1. App Icon
The App Icon is the icon that your audience sees on the home screen of your device. Your audience would click on your App Icon to open your app.
The icon is made up of two images: The Center Image (usually your logo) and a solid Background Image. Together, both of these images create a 3-dimensional parallax icon for your app!
Two (2) Images Needed:
Center Image:
- Size (px): 1,280 x 768
- Format: PNG, transparent background
Background Image:
- Size (px): 1,280 x 768
- Format: PNG, solid background
The App Icon is made up of 2 images:
1). The Center Image

2). The Background image


2). Top Shelf Image
When that app is located on the “top shelf” and the user has focused their remote on the app, your “Top Shelf Image” image takes up the entire TV background.
One (1) Image Needed:
Top Shelf Image
- Size (px): 2,320 × 720
- Format: PNG, Solid
Here’s an example of the app 101X. When the user focuses their remote on the App Icon, the Top Shelf Image displays. The Top Shelf Image below has the brand logo in the center with a background image of people at a live concert.

3). Placeholder Square
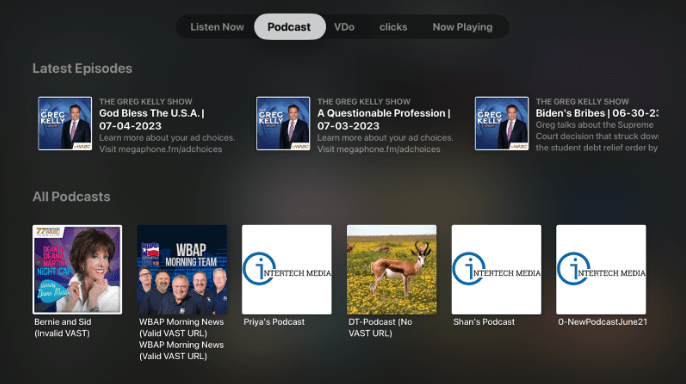
This Placeholder Image is used in cases where your content doesn’t have any image associated with it or while the content image is loading.
One (1) Image Needed:
Placeholder Image
- Size (px): 1,024 × 1,024
- Format: PNG, Solid
For example, in this demo App, the Placeholder Image is used as for three podcasts with no images (shown below).